It is very possible that for different purposes it is necessary to know the actual size of the image that is loaded on a website, since the image can be resized by code as appropriate.
Now, why would you want to know the original size of an image? There can be several reasons; for example, to offer better performance and reduce the loading time of a website because the images used have a larger size than necessary so the image has a greater weight, if you reduce the size of the image, it will weigh less and load faster.
Another use may be that your company has standards for the size of the images and you need to revise that size to meet the standard.
How to do it
To achieve this we will use a tool that is found in all Internet browsers and it is the developer tools panel. These tools have different uses, for this case we will only use a small section.
Follow the next steps:
Find the image. First open the web site where the image is, in this case I will use a product sales site.

for this case I have looked for a mechanical keyboard.
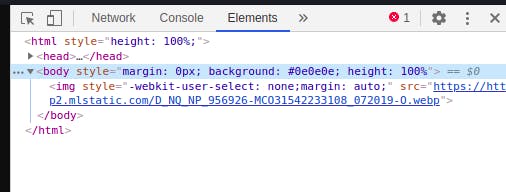
Open image only.
Place the pointer over the image, then right click and select
open image in a new taborview image. This will open another tab or redirect the current tab to a link where only the image is visible.
Open the tools panel.
You can open it in 2 ways, by pressing the
F12key on the keyboard or by right clicking on the image and then selectinginspect element.This will open a panel that usually opens on the right side of the screen.

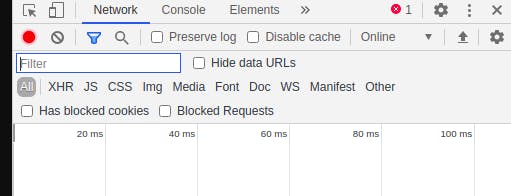
In this panel select the tab that says
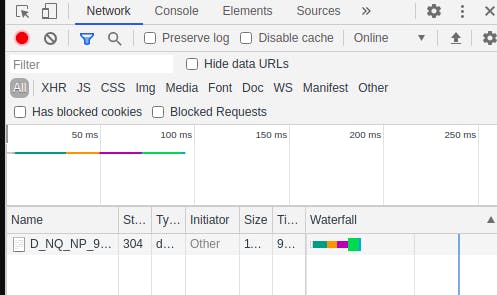
Network, in case it is not displayed, click on the icon with the arrows>>and a list will be displayed, in that list, selectNetwork.
Under the field that says
Filterin the image above, make sure that theAlloption is selected.After that, reload the tab or press
F5and you will see the following.
At the bottom, in the
Namecolumn there is now something that did not appear before, where the image data is foundCheck the size of the image.
Click on the data that now appears in this example case with the name
D_NQ_NQ_9.
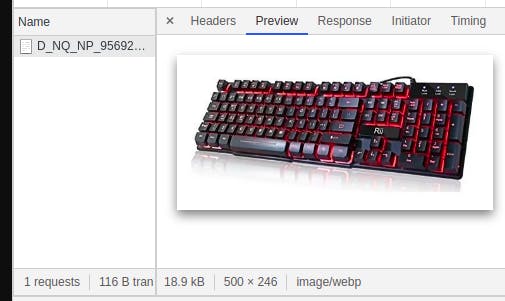
Select there the tab that says
Previewor in the case of FirefoxResponse, at the bottom you will find the size of the image that in this case is500 x 256.In Firefox you will see it like this: